When I was in seventh grade, way back in 1996, I took my first computers class. I don't remember much of what we learned in the class except that I got my first taste of HTML. I got my first taste of "view source". I got my first look at how one could make a web page look like anything they wanted. For me, that meant literally copying the Yahoo! home page and changing the background color while also changing the logo to Justin!
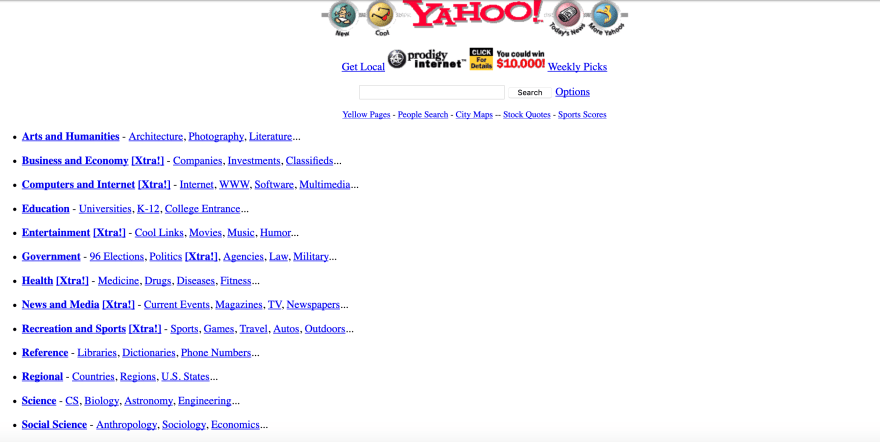
If you don't remember what Yahoo! looked like back in '96 (and what most of the web looked like back then), here's a snapshot:

I didn't do anything groundbreaking with my copy and paste "fork" of Yahoo!'s source, but I did catch the bug. I have loved computers and technology ever since. In college, while bouncing from major to major before eventually failing out, I took a web design class. What I didn't realize at the time was that designing websites using Dreamweaver (the software we used in the class) was not exactly coding. What I also didn't realize is how far ahead of its time products like Dreamweaver were. WYSIWYG editors didn't really tickle me the way editing Yahoo!'s source code did years earlier, and the class did not focus on the code editor portion of Dreamweaver. So, my coding adventure came to an end in that class.
For a while at least.
In the intervening 15+ years, I tried many times to pick up coding. I learned HTML and CSS first, of course. I enjoyed that, but I wanted to make web pages DO things. So, I took a stab at JavaScript. I tried to learn through books at first, knowing that without the fundamentals I'd be doomed to failure. But learning to work on the web from a book often meant the content was quickly out of date. Unless the author published updates, the web just moves so fast it was hard to be sure the techniques in the book were still applicable. So, I transitioned to YouTube videos. I got further, but I was stuck in this rut where the fundamentals were incredibly boring without some form of practical application. Sure, a variable is cool and all, but how the hell do I use it to make my website do X? A for loop seems awesome, but when do I get to make it do something other than count?
I'm sure I'm not alone in these feelings. I suspect many new developers who take a non-traditional path end up feeling just as frustrated and bored by the traditional way of learning as I did. I even tried online coding schools like Treehouse and Codeacademy. Both are fantastic programs that have evolved a ton since I tried them, but at the time, I was still bored and unable to get over the hump of learning the fundamentals.
Fast forward a few more years, and I've now been working in non-development jobs for over a decade. I also discovered that in addition to loving the web, I loved writing. Where I had trouble picking up the fundamentals of development, I had no such issue with the fundamentals of writing (creative writing, to be exact). In enrolled in an MFA program in Creative Writing and wrote countless stories and even a couple novels. All of that writing was stored in Google Docs. I loved the convenience of the technology when compared to the antiquated patterns my classmates followed. Save to Word. Email copy to themselves. Fetch email and download document. Work on Word on another machine. There was no way I was ever going back to that model. So Google Docs worked for me.
Until it didn't.
I had been developing a suspicion of big tech companies like Google for a long time by that point. But it wasn't until I was just about done with my MFA program that I realized I had literally handed over control of my most important writing. I wanted to believe I was in control of those files. Google tells me I am, right? But the truth is, Google could lock me out anytime they wanted. They could tell me I had violated their Terms of Service, and they were under no obligation to tell me specifically how I violated them, and they were under no obligation to provide me any sort of hearing or arbitration process. If that happened, I would have lost everything.
This realization came to me not long before some journalists (and others) had been accidentally locked out of the Google accounts and could not access their work. It wasn't my imagination. Google had too much control over my writing.
I decided to find an alternative to Google Docs that allowed me to own my writing for real this time. I needed to know that no matter what I'd have access. However, no such product existed. None that I could find, at least. So, I had two options. I could go back to using Microsoft Word and store my writing on my computer, inaccessible to any other device I worked on. Or, I could build my own writing app, just for me.
As I think you've probably gathered by now, I chose the second option.
Even though I had little experience in anything but HTML and CSS, I dove in. I knew I'd write the app in JavaScript, so I started looking for simple JavaScript web app tutorials. I built a few tiny apps through reading blog posts and coding sites. I still didn't understand everything I was doing, but I was OK with that. I might not have understood what I was doing, but I was seeing tangible results. The next step was diving into something that would allow me to build the app I wanted to build.
There are many options available for learning to code. I talked about a few earlier, but when it came time to build a functioning application, I chose Udemy. Udemy has an incredible library of courses that help you learn the fundamentals, learn advanced concepts, and learn everything in between. I settled on a React course (even though I didn't know all the fundamentals of vanilla JavaScript yet), and I got to work.
I built a functioning, full-stack MERN app. Then I built another one. Finally, I went through the course again, much more confident in my ability to understand the core concepts, and I built my app along the way rather than build the course's app.
By the end, I had the first functioning version of Graphite.
To get there, I had to extend what I was learning in the course. I had to take concepts from the course, dive deeper into them, and apply them into the app I was building. That meant, Stackoverflow, Google, blog posts, etc. All in addition to the course itself. That meant writing spaghetti code just to get to the point of the app basically working. And guess what? I shipped that spaghetti code.
The app was never supposed to be for the public. It was supposed to be for me alone. But people close to me encouraged me to put it out there, and I did. I shipped it with bugs. I shipped it with most of the code written in a single JavaScript file. I shipped it with very little understanding of how single page apps worked, how React worked, and how JavaScript worked. In short, I shipped shitty code.
But, and this a big point to take away from this entire article, I never would have shipped the app at all and probably would have given up if I had waited until I understood everything perfectly. If I had waited until I wrote beautiful, reusable code, I wouldn't have an app with thousands of users. I wouldn't even have an app with me as a user. Had I waited and tried to really nail down every tiny fundamental detail, I would have quit.
And if I quit, I never would have learned those fundamentals.
See, after I shipped my app, I kept learning. I had a product out in the world, and I wanted it to get better. So I kept taking courses, kept reading, kept refactoring. I've rewrote Graphite in its entirety at least four times, and that doesn't count minor refactoring. Is that a tenable way to build apps for a product company? No. Is that a wonderful way to finally get over the coding hurdle, ship an app, and learn? Hell yeah, it is.
Fundamentals are important, but I'm convinced that if you are hitting a wall in your coding journey you should just ship something. Take a course that gets you from point A to B. Ship an app. Learn to improve it after you've built it. For many people, learning the basics without a tangible application of those basics is fine. But for those that struggle like I did, it's OK to build without understanding the fundamentals. It's OK to use a JavaScript framework before learning how everything in plain old JavaScript works. You have permission to do whatever the fuck you need to do to get over the hump.
But getting over the hump means continuing to learn. Write shitty code, but keep getting better.
Tell me what you thought - justin@polluterofminds.com